flex在工作中已经用了很久了,偶尔看到的一篇文章觉得说的很清晰,便记录在笔记中,这里搬到博客。
背景
CSS 标准为我们提供了 3 种布局方式:标准文档流、浮动布局和定位布局。这几种方式的搭配使用可以轻松搞定 PC 端页面的常见需求,比如实现水平居中可以使用 margin: 0 auto,实现水平垂直同时居中可以如下设置:
- 方法一
.dad { position: relative; } .son { position: absolute; margin: auto; top: 0; right: 0; bottom: 0; left: 0; } - 方法二
这些写法都存在一些缺陷:缺少语义并且不够灵活。我们需要的是通过 1 个属性就能优雅的实现子元素居中或均匀分布,甚至可以随着窗口缩放自动适应。在这样的需求下,CSS 的.dad { position: relative; } .son { width: 100px; height: 100px; position: absolute; top: 50%; left: 50%; margin-top: -50px; margin- left: -50px; }第 4 种布局方式诞生了,这就是我们今天要重点介绍的flex 布局。
基本概念
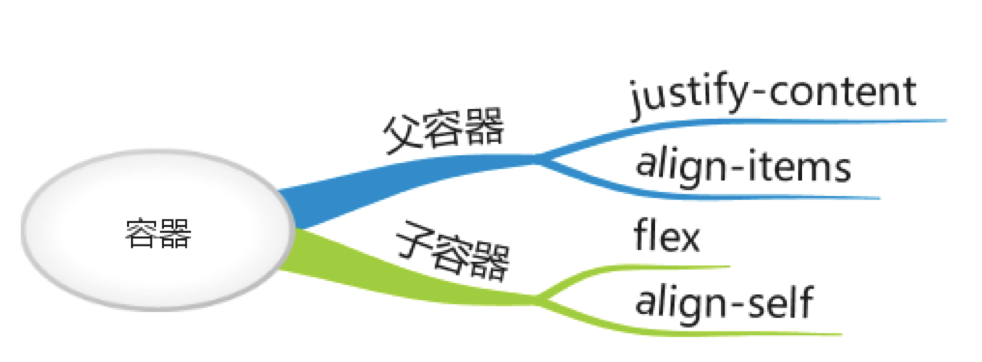
flex 的核心的概念就是 容器 和 轴。容器包括外层的 父容器 和内层的 子容器,轴包括 主轴 和 交叉轴,可以说 flex 布局的全部特性都构建在这两个概念上。flex 布局涉及到 12 个 CSS 属性(不含 display: flex),其中父容器、子容器各 6 个。不过常用的属性只有 4 个,父容器、子容器各 2 个,我们就先从常用的说起吧。
父容器
父容器可以统一设置子容器的排列方式,子容器也可以单独设置自身的排列方式,如果两者同时设置,以子容器的设置为准。

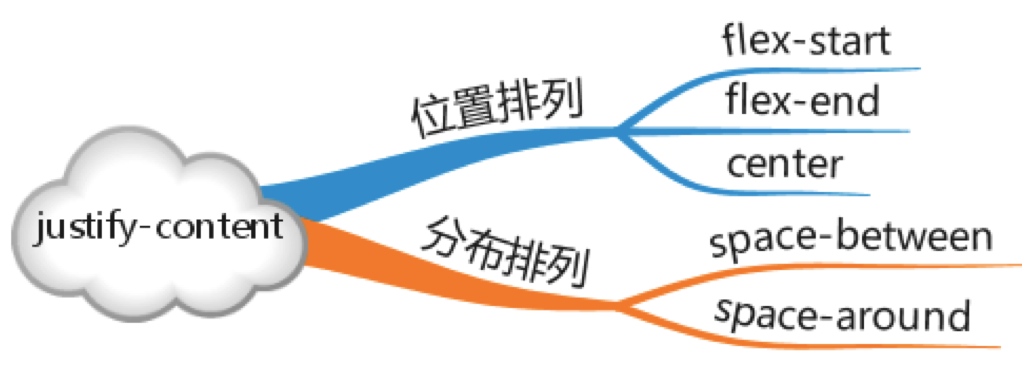
设置子容器沿主轴排列:justify-content

- flex-start:起始端对齐(默认值)
- flex-end:末尾段对齐
- center:居中对齐
- space-around:子容器沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半。
- space-between:子容器沿主轴均匀分布,位于首尾两端的子容器与父容器相切。
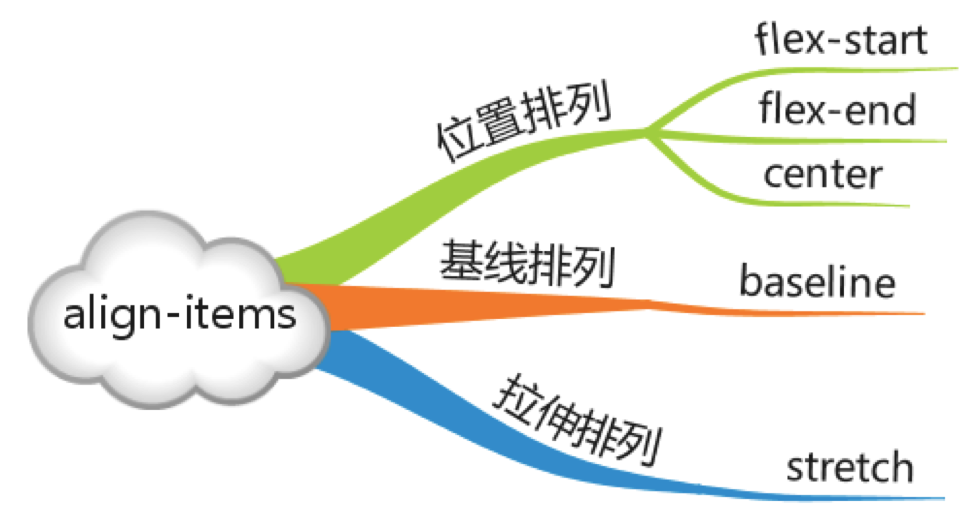
设置子容器如何沿交叉轴排列:align-items

- flex-start:起始端对齐
- flex-end:末尾段对齐
- center:居中对齐
- baseline:基线对齐,这里的 baseline 默认是指首行文字,即 first baseline,所有子容器向基线对齐,交叉轴起点到元素基线距离最大的子容器将会与交叉轴起始端相切以确定基线。
- stretch:子容器沿交叉轴方向的尺寸拉伸至与父容器一致。(默认值,子元素对应方向不设置具体长度值才生效)
字容器
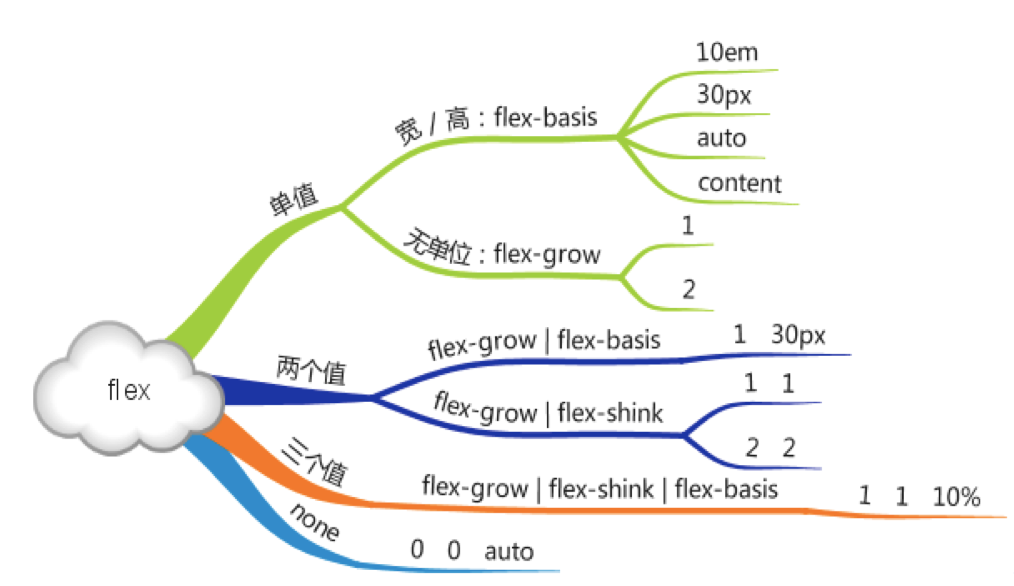
在主轴上如何伸缩:flex
子容器是有弹性的(flex 即弹性),它们会自动填充剩余空间,子容器的伸缩比例由 flex 属性确定。
flex 的值可以是无单位数字(如:1, 2, 3),也可以是有单位数字(如:15px,30px,60px),还可以是 none 关键字。子容器会按照 flex 定义的尺寸比例自动伸缩,如果取值为 none 则不伸缩。
flex 完整语法:flex-grow flex-shrink flex-basis;默认值:0 1 auto
flex 设置为 1 的结果为
- flex-grow: 1;
- flex-shrink: 1;
- flex-basis: 0%;
虽然 flex 是多个属性的缩写,允许 1 - 3 个值连用,但通常用 1 个值就可以满足需求,它的全部写法可参考下图。

单独设置子容器如何沿交叉轴排列:align-self

每个子容器也可以单独定义沿交叉轴排列的方式,此属性的可选值与父容器 align-items 属性完全一致,如果两者同时设置则以子容器的 align-self 属性为准。
轴
主轴的起始端由 flex-start 表示,末尾段由 flex-end 表示。不同的主轴方向对应的起始端、末尾段的位置也不相同。
- 向右:flex-direction: row
- 向下:flex-direction: column
- 向左:flex-direction: row-reverse
- 向上:flex-direction: column-reverse
主轴沿逆时针方向旋转 90° 就得到了交叉轴,交叉轴的起始端和末尾段也由 flex-start 和 flex-end 表示。
进阶概念
父容器
设置换行方式:flex-wrap

轴向与换行组合设置:flex-flow
flow 即流向,也就是子容器沿着哪个方向流动,流动到终点是否允许换行,比如 flex-flow: row wrap,flex-flow 是一个复合属性,相当于 flex-direction 与 flex-wrap 的组合,可选的取值如下:
- row、column 等,可单独设置主轴方向
- wrap、nowrap 等,可单独设置换行方式
- row nowrap、column wrap 等,也可两者同时设置
多行沿交叉轴对齐:align-content
当子容器多行排列时,设置行与行之间的对齐方式。和 justify-content 一致,仅方向不同。如果只有单行,该属性不起作用
- stretch:默认值,元素被拉伸以适应容器。
- center:元素位于容器的中心。
- flex-start:元素位于容器的开头。
- flex-end:元素位于容器的结尾。
- space-between:元素位于各行之间留有空白的容器内。
- space-around:元素位于各行之前、之间、之后都留有空白的容器内。
子容器
设置基准大小:flex-basis
flex-basis 表示在不伸缩的情况下子容器的原始尺寸。主轴为横向时代表宽度,主轴为纵向时代表高度。
设置扩展比例:flex-grow
子容器弹性伸展的比例。具体数字表示占几份,剩余部分比作一个饼,所有数字之和表示切成多少份,然后根据具体数字进行分配来扩展
设置收缩比例:flex-shrink
子容器弹性收缩的比例。同样具体数字表示占几份,剩余部分比作一个饼,所有数字之和表示切成多少份,然后根据具体数字进行分配来收缩,数字越大,缩的越多
设置排列顺序:order
改变子容器的排列顺序,覆盖 HTML 代码中的顺序,默认值为 0,可以为负值,数值越小排列越靠前。
补充-2022.08.23
子元素的尺寸如何确定
- 了解 min-content 和 max-content 属性,用于解决没有应用绝对单位的子元素
- flex item 的宽度准则:content –> width –> flex-basis (limited by max|min-width)
- flex-basis:定义元素的空间大小(未伸缩之前),默认值为 auto,此时浏览器会检测这个元素是否具有确定的尺寸,如设定了 width 为 100px,则 basis 的值为 100px,如果没有设定尺寸,则采用元素内容的尺寸,将子元素的 max-content 大小作为 flex-basis。设置为不为 0 的长度单位,那这就是 flex 子元素的大小,设置为 0 则表示子元素的大小不在空间分配计算的考虑之内
- flex-shrink 控制元素收缩,flex box 会阻止子元素缩小到 0,这些子元素会以 min-content 的大小进行铺设
- flex-grow 控制元素伸张
- flex 是一个属性集合,具体取值如下
- positive-number:比如 1 是 flex-grow: 1; flex-shrink: 1; flex-basis: 0%; 的简写
- initial 等同于 0 1 auto
- auto 等同于 1 1 auto
- none 等同于 0 0 auto
使用自动的外边距在主轴上对齐
- 想要处理个别项目在主轴上的对齐,但没有 justify-items 或 justify-self 使用
- 有些场景可以考虑使用 margin 的 auto 值对单个项进行控制
flex 其他补充
- 使用网格布局:在大多数的情况下,向弹性物件增加宽度的做法(width 和 flex-basis),提示了你可能将组件切换成网格布局会获得更好体验
- 使用未来属性 row-gap 和 column-gap,或者使用 margin 搭配负边距